Вы разработали свой сайт и готовы к его запуску, но перед этим необходимо убедиться в его полной готовности и работоспособности. Для этого вам понадобится подробное и тщательное тестирование. В этом руководстве мы расскажем вам, как правильно протестировать ваш сайт перед запуском.
Первым шагом в тестировании вашего сайта является проверка на наличие ошибок. Просмотрите все страницы вашего сайта, проверьте работу всех ссылок и кнопок, убедитесь, что все элементы отображаются корректно. Обратите внимание на возможные грамматические и орфографические ошибки, а также на ошибки в коде.
Далее, протестируйте работу вашего сайта на различных устройствах и браузерах. Убедитесь, что сайт отображается корректно на всех типах устройств — на компьютерах, планшетах и смартфонах. Проверьте его работу в разных браузерах — Chrome, Firefox, Safari, Internet Explorer и других. Также важно проверить, что сайт отображается и работает нормально в разных версиях этих браузеров.
Кроме того, не забудьте протестировать функциональность вашего сайта. Проверьте, что все формы работают правильно и отправляют данные на сервер. Проверьте работу поисковой системы, фильтрации данных и других интерактивных элементов вашего сайта. Убедитесь, что все функции сайта работают корректно и соответствуют ожиданиям пользователя.
План информационной статьи
В данной статье представлено подробное руководство по тщательному тестированию сайта перед его запуском. Ниже приведена план информационной статьи:
- Зачем нужно тестировать сайт перед запуском
- Перечень важных элементов для тестирования:
- Навигация
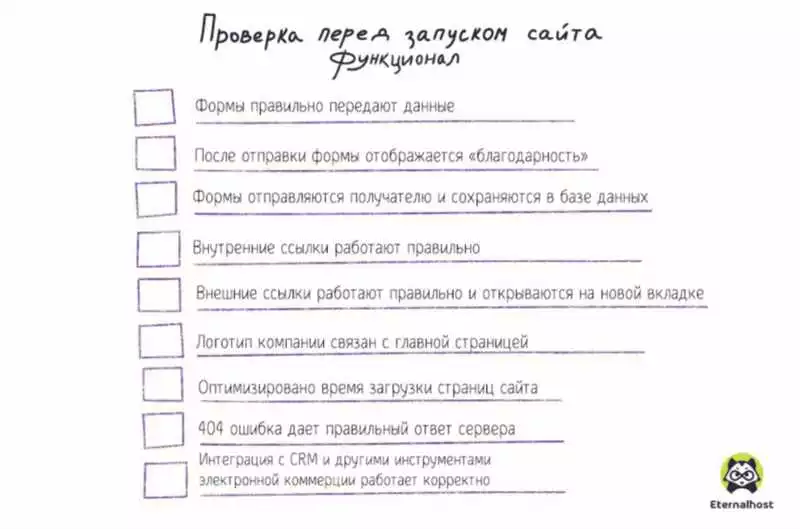
- Функциональность
- Совместимость с браузерами
- Адаптивность
- Оформление и дизайн
- Загрузка и производительность
- SEO-оптимизация
- Безопасность
- Инструменты для тестирования сайта:
- Мануальное тестирование
- Автоматизированное тестирование
- Использование инструментов для проверки производительности
- Проверка совместимости с различными браузерами и устройствами
- Использование инструментов для проверки SEO-оптимизации
- Шаги процесса тщательного тестирования сайта:
- Планирование тестирования
- Подготовка тестовых данных
- Выполнение тестовых сценариев
- Анализ результатов тестирования
- Исправление ошибок и багов
- Повторное тестирование
- Советы по проведению тщательного тестирования:
- Тестирование на разных устройствах и различных разрешениях экрана
- Проверка корректности вводимых данных
- Тестирование на различных браузерах
- Проверка скорости загрузки страниц
- Проверка работы мобильной версии сайта
- Тестирование на различных операционных системах
- Заключение
Пошаговая инструкция: как тщательно протестировать свой сайт перед запуском
Перед запуском вашего сайта важно провести тщательное тестирование, чтобы убедиться в работоспособности всех его элементов. Ниже представлено подробное руководство, которое поможет вам проверить каждый аспект вашего сайта перед его официальным запуском:
- Проверьте доступность сайта: Убедитесь, что ваш сайт доступен в интернете и открывается без проблем. Проверьте его на различных устройствах и браузерах, чтобы убедиться, что он адаптируется и отображается корректно.
- Проверьте работу всех ссылок: Пройдитесь по каждой странице вашего сайта и убедитесь, что все ссылки работают правильно. Проверьте как внешние, так и внутренние ссылки.
- Проверьте загрузку контента: Убедитесь, что все изображения, видео и другие медиафайлы корректно загружаются на странице и отображаются без задержек.
- Проверьте формы и ввод данных: Проверьте работу всех форм на вашем сайте и удостоверьтесь, что пользователи могут успешно отправлять данные через них.
- Проверьте мобильную версию: Откройте ваш сайт на мобильных устройствах и убедитесь, что он адаптируется и отображается корректно на различных экранах.
- Проверьте SEO-оптимизацию: Проверьте использование ключевых слов, мета-теги, заголовки и другие элементы SEO-оптимизации на вашем сайте. Удостоверьтесь, что ваш сайт оптимизирован для поисковых систем.
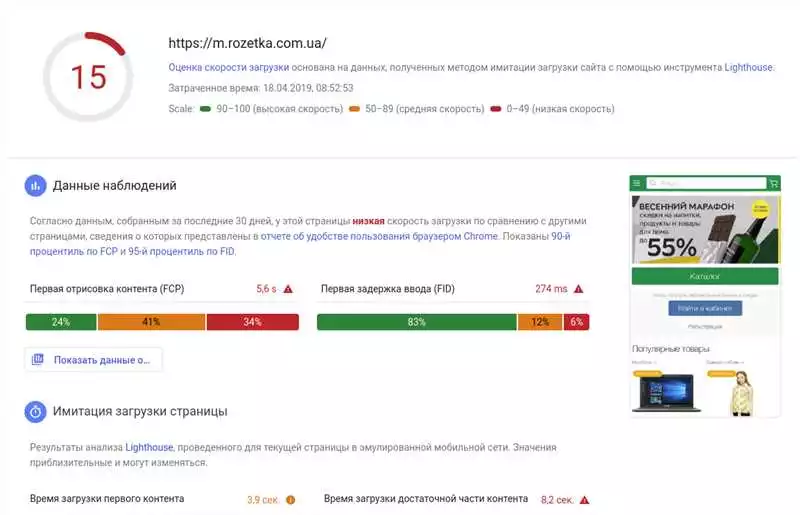
- Проверьте скорость загрузки: Используйте инструменты для проверки скорости загрузки вашего сайта и убедитесь, что он загружается быстро. Оптимизируйте его, если необходимо.
- Проверьте совместимость: Протестируйте ваш сайт на разных операционных системах и браузерах, чтобы убедиться, что он работает без проблем на всех платформах.
После тщательного протестирования ваш сайт будет готов к его официальному запуску. Помните, что регулярное тестирование и обновление вашего сайта также являются важными задачами для поддержания его работоспособности и соответствия современным стандартам.
Этапы разработки сайта:
Тщательное тестирование сайта перед его запуском является важным шагом в разработке, чтобы убедиться в его функциональности, безопасности и удобстве использования. Для проведения тестирования можно использовать следующие этапы:
- Анализ требований – подробное изучение всех требований и целей, которые должны быть реализованы в разрабатываемом сайте.
- Планирование тестирования – разработка плана тестирования, включающего выбор тестовых случаев, критерии их выполнения, методы тестирования, а также определение ролей и ответственности членов команды.
- Создание тестовых сценариев – разработка подробного руководства, описывающего каждый шаг тестирования и ожидаемый результат для каждого тестового случая.
- Выполнение тестирования – проведение тестовых сценариев в соответствии с разработанным планом. В этом этапе тестируется функциональность сайта, его отображение на разных устройствах и браузерах, а также проверяется заполнение форм, работа ссылок и другие элементы.
- Анализ результатов тестирования – оценка полученных результатов тестирования для выявления ошибок, недочетов и несоответствий требованиям. Все найденные проблемы должны быть подробно описаны и классифицированы по степени их важности.
- Корректировка и повторное тестирование – исправление выявленных ошибок и повторное тестирование для проверки работоспособности после внесенных изменений.
В целом, проведение тщательного тестирования перед запуском сайта позволяет минимизировать вероятность появления проблем и повысить уровень качества разработки. Эта подробная инструкция описывает процесс разработки и тестирования сайта, который поможет лучше понять, как провести данную работу.
Анализ требований и планирование:
Перед тщательным тестированием своего сайта перед запуском следует провести анализ требований и правильно спланировать процесс проверки. В этом разделе мы рассмотрим, как это сделать.
1. Руководство. Прежде всего, необходимо установить руководство по тестированию, в котором будет описаны цели и задачи проверки, а также методы и инструменты, которые будут использоваться.
2. Инструкция. Составьте детальную инструкцию по тестированию, включающую шаги, которые нужно выполнить, чтобы проверить каждый функциональный и дизайнерский аспект вашего сайта.
3. Планирование. Разделите процесс тестирования на этапы и определите сроки их выполнения. Распределите задачи между членами команды и учитывайте возможные приоритеты.
4. Как. Рассмотрите, какие техники и методы тестирования будут применяться: функциональное тестирование, нагрузочное тестирование, тестирование безопасности и т.д. Учтите, какие инструменты необходимы для каждого типа тестирования.
5. Сайта. Определите страницы и функциональность сайта, которые требуют особого внимания при тестировании. Убедитесь, что все важные элементы сайта будут протестированы.
После проведения анализа требований и планирования тестирования, вы можете переходить к следующему этапу — выполнению тестового плана.
Проектирование и создание макета:

Подробное проектирование и создание макета сайта — важный этап в тщательном тестировании перед запуском. Ниже представлена инструкция по созданию и проработке макета:
- Определите цели и задачи вашего сайта. Четко опишите, какие функции он должен выполнять и какие проблемы должен решать.
- Изучите аналогичные сайты и выявите их сильные и слабые стороны. Используйте полученные знания при разработке макета.
- Нарисуйте эскизы макета на бумаге или используйте специальные программы для создания прототипов. Учтите расположение элементов, цветовую гамму, шрифты и прочие детали.
- Создайте макет сайта на основе эскизов. Воспользуйтесь графическими редакторами, такими как Photoshop или Sketch, чтобы создать визуально привлекательный макет.
- Оцените удобство использования макета. Проверьте, насколько легко найти нужную информацию, какие элементы необходимо улучшить или упростить.
- Продумайте навигацию по сайту. Разделите информацию на логические блоки и создайте наглядное и понятное меню.
- Добавьте интерактивные элементы, такие как кнопки, ссылки, формы обратной связи и прочие. Убедитесь, что они работают правильно.
- Рассмотрите мобильную версию макета. Проверьте, как он выглядит и функционирует на различных размерах экранов.
- Проведите тестирование пользовательского опыта и функциональности макета. Лучше всего воспользоваться внутренними и внешними тестировщиками, чтобы выявить проблемы и недочеты.
Подробное проектирование и создание макета сайта позволит вам убедиться, что ваш сайт будет функционировать без проблем перед его запуском.
Разработка и программирование:

В рамках тщательного тестирования сайта перед его запуском, разработка и программирование играют ключевую роль. Они обеспечивают подробное руководство, которое позволяет провести все необходимые проверки и исправления, чтобы сайт был готов к работе в полной мере.
Как часть этого процесса, следует уделить особое внимание следующим аспектам разработки и программирования:
- Создание и проверка структуры сайта: начните с определения всех веб-страниц, их взаимосвязи и навигации. Убедитесь, что каждая страница имеет правильную структуру и логическое разделение данных.
- Валидация HTML и CSS: убедитесь, что код HTML и CSS соответствует стандартам и не содержит ошибок, которые могут привести к неправильному отображению страницы или некорректной работе сайта в целом.
- Оптимизация загрузки страниц: проведите анализ и оптимизацию скорости загрузки страницы, чтобы убедиться, что сайт будет загружаться быстро и без задержек.
- Проверка на кросс-браузерность: протестируйте сайт в различных браузерах (например, Chrome, Firefox, Safari, Internet Explorer) и убедитесь, что он отображается корректно во всех из них.
- Тестирование на разных устройствах: проверьте, как сайт выглядит и работает на разных устройствах, таких как компьютеры, планшеты и смартфоны, чтобы убедиться, что он адаптивен и отзывчив.
Все эти шаги помогут создать надежную и функциональную основу для вашего сайта и гарантировать его успешный запуск. Поэтому важно уделить достаточно времени и внимания разработке и программированию в контексте тщательного тестирования перед запуском.
Подробная схема: как правильно проверить свой сайт перед началом работы

Перед запуском сайта важно провести тщательное тестирование, чтобы убедиться в его правильной работе и отображении контента. Чтобы помочь вам в этом деле, предлагаем следующую инструкцию.
- Проверка наличия всех страниц и ссылок. Первым шагом проверьте, что на вашем сайте присутствуют все необходимые страницы и ссылки на них работают. Обратите внимание на главную страницу, страницы контента, страницы товаров или услуг, а также страницы контактов.
- Проверка работы всех функций. Протестируйте все основные функции вашего сайта, такие как отправка форм, регистрация, авторизация, поиск, комментирование и т.д. Убедитесь, что все функции работают корректно и не возникают ошибки.
- Проверка адаптивности и отображения на разных устройствах. Ваш сайт должен отлично выглядеть и работать как на компьютере, так и на мобильных устройствах. Протестируйте его на разных разрешениях экрана, чтобы убедиться в его адаптивности и правильном отображении контента.
- Проверка загрузки страниц. Отдельно протестируйте скорость загрузки каждой страницы. Медленная загрузка может оттолкнуть посетителей и отрицательно сказаться на рейтинге вашего сайта в поисковых системах. Если страницы загружаются долго, оптимизируйте их для быстрой загрузки.
- Проверка кроссбраузерности. Ваш сайт должен одинаково хорошо отображаться в разных веб-браузерах, таких как Chrome, Firefox, Safari, Opera и Internet Explorer. Протестируйте его на всех популярных браузерах и убедитесь, что его внешний вид не нарушается и все функции работают корректно.
- Проверка SEO оптимизации. Проведите анализ SEO оптимизации, чтобы ваш сайт хорошо индексировался поисковыми системами. Проверьте правильность работы мета-тегов, заголовков страниц, ссылок, а также наличие уникального и качественного контента.
- Проверка ссылок и изображений. Убедитесь, что все ссылки и изображения на вашем сайте работают корректно. Проверьте их актуальность, работу переходов по ссылкам и отображение изображений.
Следуя этой подробной схеме проверки своего сайта перед началом работы, вы сможете минимизировать возможные проблемы и обеспечить его правильное функционирование.